How to Use Adobe Stock Mockup Templates
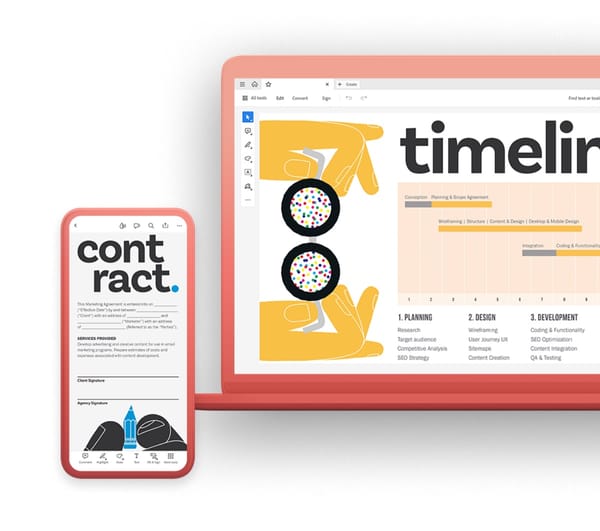
Adobe Stock mockup templates are a great way to showcase your designs in a realistic and professional way. With a mockup template, you can easily place your designs onto objects like phones, laptops, or packaging, giving your clients or colleagues a tangible idea of how your work will look in the real world.
Here’s a step-by-step guide on how to use Adobe Stock mockup templates:
- Find the right mockup template: Start by searching for the type of mockup you need on Adobe Stock. You can search by keywords, categories, or filters. For example, if you’re designing a logo, you could search for “logo mockup.”
- Preview and select the template: Once you’ve found a few potential templates, preview them to make sure they’re the right size and style for your project. You can also adjust the template’s perspective, lighting, and background to get the perfect look.
- Download the template: Once you’ve found the perfect template, download it to your computer. The template will typically come in a PSD file format, which can be easily opened in Adobe Photoshop.
- Place your design: Open the PSD file in Adobe Photoshop and replace the placeholder image with your design. You can use the Layers panel to position your design accurately and adjust its size as needed.
- Customize the template: Some mockup templates allow you to customize the color scheme, texture, and other elements to match your branding or style. Experiment with the customization options to create a truly unique look for your project.
- Save and export: Once you’re happy with your mockup, save the PSD file and export it in the desired format, such as JPEG, PNG, or TIFF. You can then share the mockup with your clients or colleagues through email, cloud storage, or a presentation.
Here are some additional tips for using Adobe Stock mockup templates:
- Use high-resolution designs: Make sure your designs are high-resolution to avoid pixelation when placed on the mockup.
- Consider the background: The background of the mockup can either enhance or detract from your design. Choose a background that complements your design and doesn’t overwhelm it.
- Keep it simple: Too many elements can make your mockup look cluttered. Focus on showcasing your design in a clean and uncluttered way.
- Experiment with different perspectives: Some mockup templates offer multiple perspectives, such as front, back, or 360-degree views. Experiment with different perspectives to get the best look for your project.
Using Adobe Stock mockup templates can save you time and effort, and they can help you create visually stunning presentations that showcase your designs to the best of their ability.